铜场广场活动回顾 | 描述/折叠/释放 二维码
28
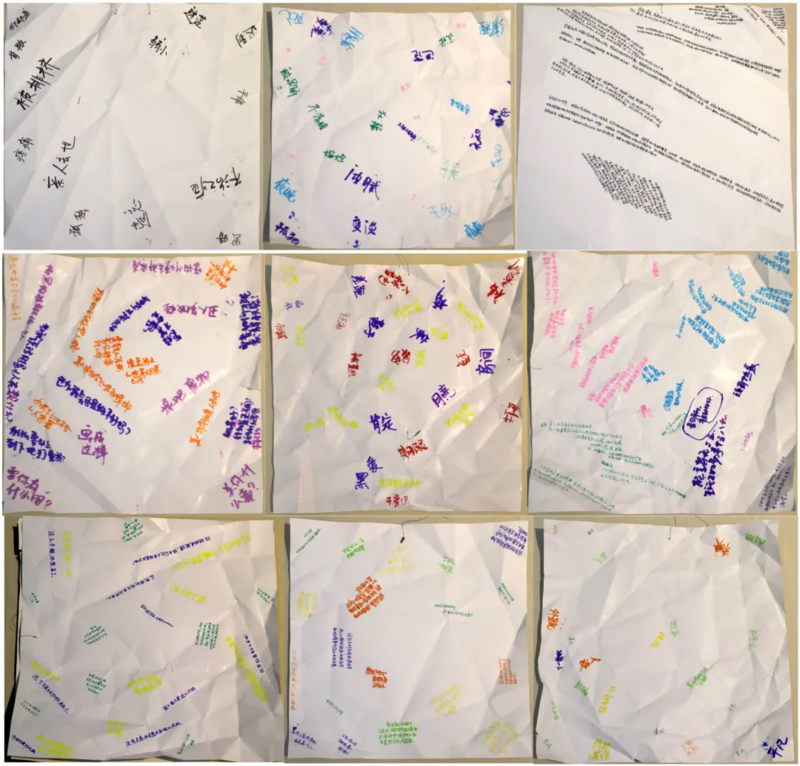
发表时间:2021-02-25 22:41 描述/折叠/释放 Description / Fold / Liberate 艺术家带领参与者现场选取能代表自己的颜色,从纸张的四个角开始以词/句书写恐惧与焦虑,不断折叠纸张直至无法再折,通过描述-折叠-释放的方式疏解情绪。 结束之后纸张将被打开并悬挂,观者需通过操作线盘升降文本才能看见内容。
艺术家等待参与者们到来
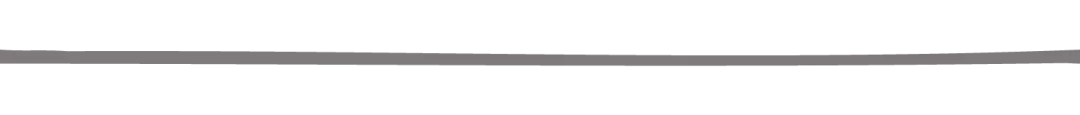
参与者们选取颜色,用一个词写下自己的焦虑与恐惧
参与者们打开折叠的纸
他们相互关照对方的情绪 广场vlog 制作:张渲乔
活动现场
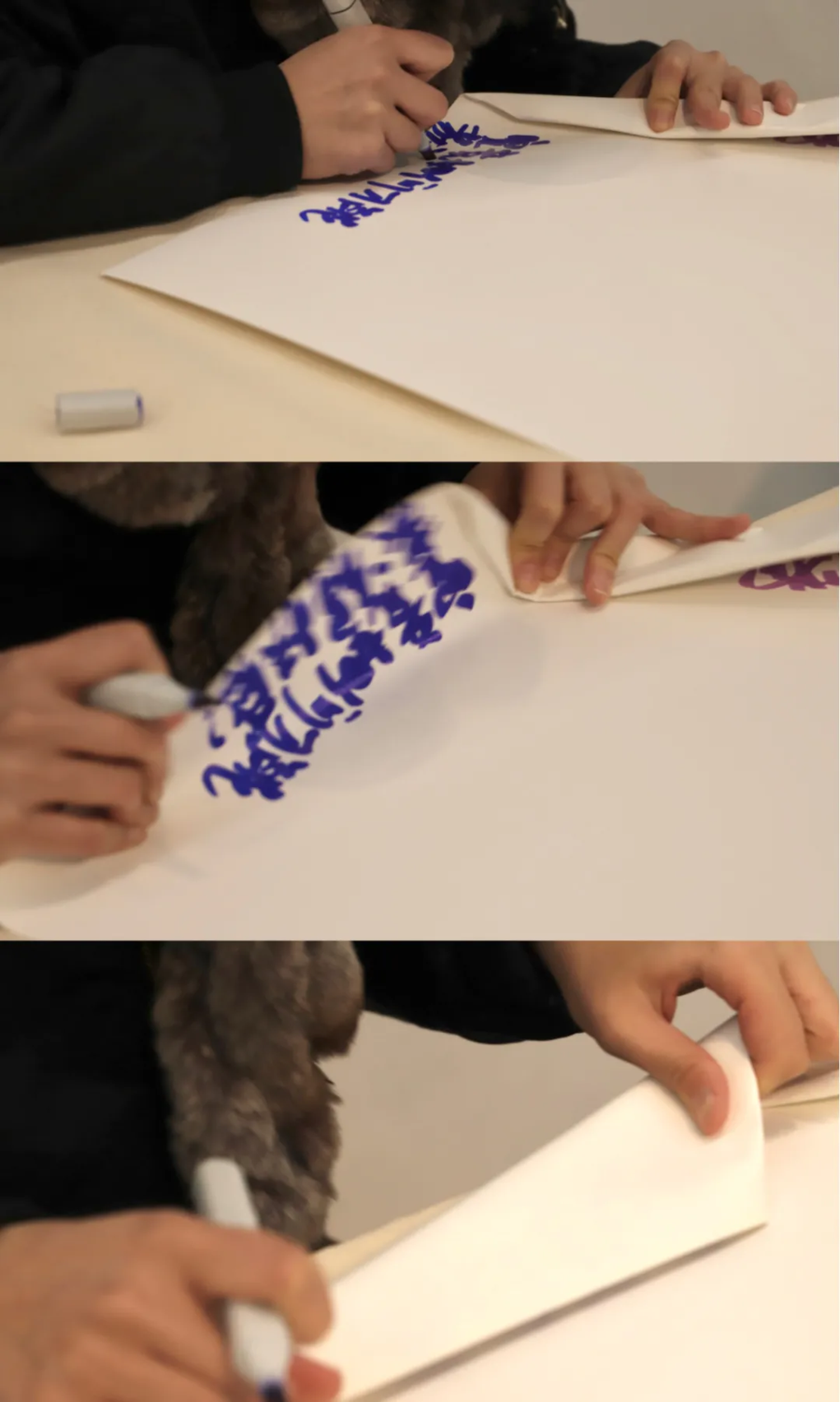
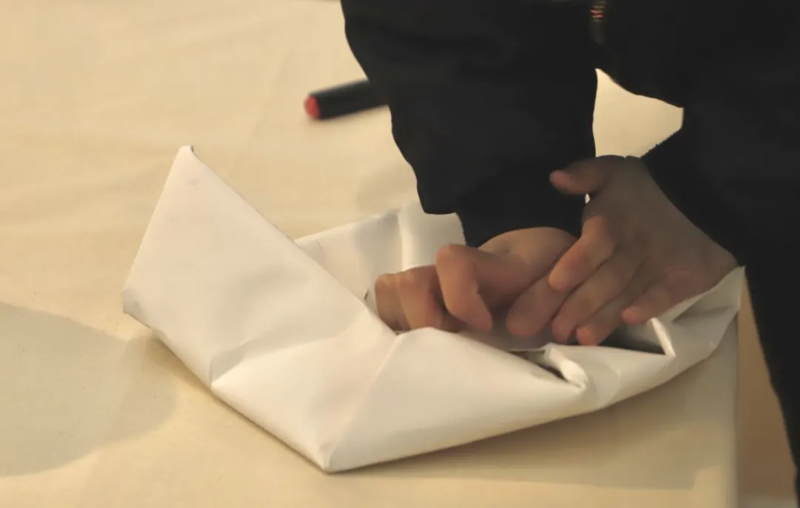
每次每人写一词/一句,便折叠遮挡住内容,将折叠过的纸交给下一位
直到,纸被折成一团无法再折 参与者们便一起打开这张充满情绪的纸张。
参与者们使用线盘降下前一场活动的内容,升上新写的内容 于是每天参观展览的人们看到的都是更新的活动内容。
最后,我们围坐一团,分享彼此的感受。
「C:常宇岑 L:雷紫旋」 C: 你如何看待对于焦虑与恐惧的书写 行为,为什么在面对恐惧和焦虑时 采用语言文字的方式?你对于书写 活动的预期是? L:心理学上有很多这种通过语言 描述来认识情绪的方式,在活动 上则是更容易执行的、保存。我 对这个活动主要的期待是参与者 们有交流、有互动的,在他们写 下自己的恐惧与焦虑时能尽可能 的感到自己是安全的、可以倾诉 的,而在最后的互动环节时,我 希望他们可以看到其他人,也知 道别人会看到自己。 C: 作为发起人参与到活动当中, 你尽可能保持和参与者的距离, 不影响到他们的书写,能否描述 一下你参与的个人感受?有没有 什么让你印象深刻的情节? L:虽然一方面是保持和参与者的 距离,但作为主持来说还是需要 营造一个安全的、适当的氛围能 让大家投入,这在不同的语境下 对主持者来说有不同的要求。有 些出乎我意料、让我印象深刻的 是,有一场两个参与者都正在遭 受非常难捱的、苦难的时刻,他 们在现场互动的时候并没有太多 的沟通,但是在活动结束之后通 过联系我,一个参与者对另一个 参与者发出了宽慰、夸赞、鼓励, 这个过程让人觉得很暖心。 C: 项目的后续你有什么打算? L:这个项目活动是我《恐惧与焦 虑》专题中的第二弹,第一弹是 线上活动《写尽你的恐惧与焦虑 》,这两个项目都是偏向调研性 质的,再延续这个项目我希望能 减少文字的表达,添加更多的游 戏性和创造性。关注这个话题、 项目的小伙伴可以添加我的微信 参加线上活动《写尽你的恐惧与 焦虑》哦~
摄影:张渲乔 黄铮 广场vlog 制作:张渲乔 编辑:杨仕聃 雷紫旋 常宇岑
文章分类:
活动
|